Темный интерфейс — плюсы и минусы
10:18, 27 мая 2021г, Общество 1155
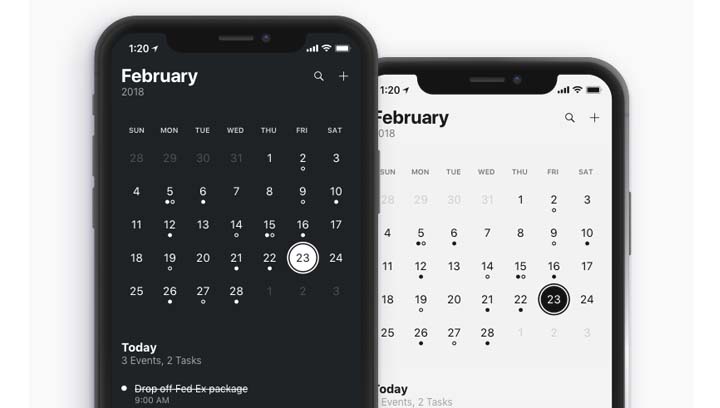
Использование темного фона для различных сайтов, приложений — тема для многих дискуссий. Оттенок интерфейса очень важен для концепции общего дизайнерского решения и эффективности программных сервисов. Поэтому темный интерфейс может как подчеркнуть общее дизайнерское решение, так и полностью его испортить. Известно, что он снижает нагрузку на глаза, уменьшает их усталость. Осталось выяснить, правда ли это. В статье разберемся, когда dark mode актуален и может применяться. Создание внешнего продукта — одна из важных задач дизайнера. Если вы ищете профессионального дизайнера в команду, на бирже фриланса Freelancehunt можно найти много предложений. Варианты есть как для исполнителей, так и для заказчиков. Здесь все просто и честно.
Преимущества темного интерфейса
Некоторые разработчики напрасно используют dark mode для того, чтобы скрыть недостатки оформления ресурса и повысить лояльность ЦА. Визуальная картинка никак не повлияет на мнение аудитории. Интерфейс темного цвета предназначен для решения конкретных задач. Во-первых, это снижение нагрузки на глаза пользователя в ночное время, а во-вторых, возможность посмотреть на ресурс с другого ракурса. Существует ряд исследований, в которых была доказана польза отрицательной полярности — темного режима. Как выяснили исследователи Андреа С. Алеман и Фрэнк Шеффлер, dark mode менее вреден для глаз человека, чем светлый, и он подавляет миопию. Но есть ряд других исследователей, утверждающих обратное. Неудивительно, что яркость фона — тема споров и разногласий.
В чем его преимущества:
- при недостаточном освещении и в темноте воспринимать информацию на темном фоне легче и удобнее;
- снижает нагрузку на глаза;
- оптимизация энергопотребления, если вы сидите в смартфоне;
- высокий контраст между текстом и фоном убирает усталость глаз.
Зачастую современные дизайнеры используют подобные тона в оформлении продукта, чтобы произвести вау-эффект на пользователя. Можно сказать, что это эстетический выбор. Использование dark mode объединит дизайн и брендинг, а также выделит визуальный контент.
Недостатки темной темы
При смене оттенка нужно соблюдать баланс между текстом и фоном. Делать выбор с точки зрения эстетики неправильно. Необходимо учитывать условия использования, для каких устройств подбирается интерфейс. Смена фона может вызвать трудности с юзабилити, связанные с читабельностью и контрастностью. Из минусов отмечают повышенное раздражительное действие на глаза при дневном свете. Из-за создания 100% контраста между шрифтом и текстом текст воспринимается сложнее. Это не вариант для ресурсов с длинными текстами.
Как понять, нужна ли темная тема сайту или интерфейсу
Чтобы dark mode был уместным и комфортным для глаз пользователя, нужно всегда учитывать контекст, в котором планируется использовать тему. Такой интерфейс отлично подойдет для приложений с фильмами, играми для приставок, телевидения. В основном их используют вечером, а экран удален от глаз на 2-3 метра. В таком случае более раздражительной будет яркая тема. Темные цвета есть смысл использовать для небольших блоков, где минимум текста, а информация понятна интуитивно.
Что дает dark mode:
- яркий визуальный эффект;
- помогает сосредоточиться;
- удерживает внимание пользователя на картинке;
- выделяет информационную архитектуру.
Для ресурсов с текстом, большими изображениями, таблицами, выпадающими списками dark mode не подойдет. В погоне за оптимальным контрастом можно получить низкую удобочитаемость. Перед сменой фона на темный лучше несколько раз взвесить все аргументы за и против. Кроме перечисленных преимуществ такой фон имеет и недостатки, которые могут повлиять на ЦА.
На правах рекламы